最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码。
echarts 2x 的点击事件
echarts配置问题:https://www.douban.com/note/509404582/

echarts 3.x && 4.x 的点击事件
测试版本 3.85和4.02版本
var dom = document.getElementById("container"); var myChart = echarts.init(dom); var option = { polar: [{ indicator: [ { text: '销售', max: 6500}, { text: '管理', max: 16000}, { text: '信息技术', max: 30000}, { text: '客服', max: 38000}, { text: '研发', max: 52000}, { text: '市场', max: 25000} ] }], series: [{ name: "", type: "radar", data: [{ value: [4300, 10000, 28000, 35000, 50000, 19000], name: "预算分配" }], itemStyle: { normal: { color: "#1DBB37" } } },{ name: "", type: "radar", data: [{ value: [5000, 14000, 28000, 31000, 42000, 21000], name: "实际开销" }], itemStyle: { normal: { color: "rgb(51, 153, 254)" } } } ], }; //单击后执行操作 myChart.on('click',(param) => { console.log(param) }); // 双击事件 myChart.on('dblclick', (param) => { console.log(param) }) myChart.setOption(option);
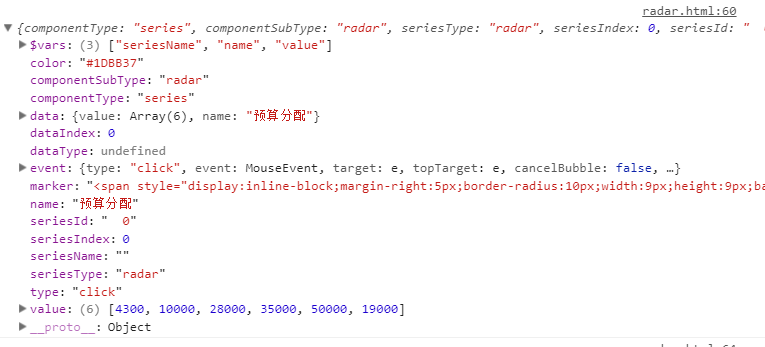
单击事件参数返回

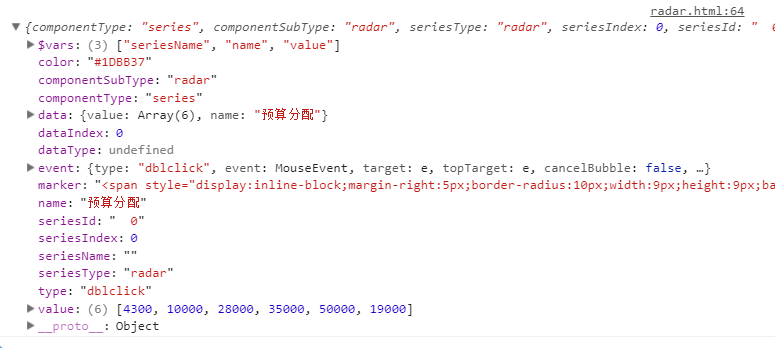
双击事件参数返回

echarts鼠标事件说明(4.02版本)
{ // 当前点击的图形元素所属的组件名称, // 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。 componentType: string, // 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。 seriesType: string, // 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。 seriesIndex: number, // 系列名称。当 componentType 为 'series' 时有意义。 seriesName: string, // 数据名,类目名 name: string, // 数据在传入的 data 数组中的 index dataIndex: number, // 传入的原始数据项 data: Object, // sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data, // dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。 // 其他大部分图表中只有一种 data,dataType 无意义。 dataType: string, // 传入的数据值 value: number|Array // 数据图形的颜色。当 componentType 为 'series' 时有意义。 color: string}
还有一个就是给雷达图的文字绑定点击事件,上代码。api地址:http://echarts.baidu.com/tutorial.html#ECharts%20%E4%B8%AD%E7%9A%84%E4%BA%8B%E4%BB%B6%E5%92%8C%E8%A1%8C%E4%B8%BA
注意triggerEvent属性的设置。

params的返回值

个人觉得echarts的文档和功能还不太丰富,highcherts也是一个不错的选择。
highcharts雷达图(highcharts叫蜘蛛图),案例链接:https://www.hcharts.cn/demo/highcharts/polar-spider
highcharts有一个问题,文件体积比较大,如果图表使用的地方比较少,功能要求不高时,建议不使用,性能差点。